春节给你的博客贴上对联、挂上灯笼!
AI-摘要
切换
小郭 GPT
AI初始化中...
介绍自己
生成本文简介
推荐相关文章
前往主页
前往tianli博客
本文最后更新于 2024-02-08,文章发布日期超过365天,内容可能已经过时。
🎉效果视频
🧧源码展示
<style>
.hengpi {
position: fixed;
top: 15%;
left: 50%;
transform: translate(-50%, -50%);
z-index: 998;
width: 385px;
height: 122px;
background-image: url('https://www.freeimg.cn/i/2024/02/08/65c49cd7e3b62.jpeg');
background-size: cover;
background-position: center;
.guanbi{
position: absolute;
top: 0;
right: 0;
width: 20px;
height: 20px;
line-height: 20px;
text-align: center;
background: #fff;
cursor: pointer;
}
}
.duilian1 {
position: fixed;
top: 25%;
left: 5%;
z-index: 998;
width: 94px;
height: 616px;
background-image: url('https://www.freeimg.cn/i/2024/02/08/65c49cd79f3e8.jpeg');
background-size: cover;
background-position: center;
.guanbi1{
position: absolute;
top: 0;
right: 0;
width: 20px;
height: 20px;
line-height: 20px;
text-align: center;
background: #fff;
cursor: pointer;
}
}
.duilian2 {
position: fixed;
top: 25%;
right: 5%;
z-index: 998;
width: 94px;
height: 616px;
background-image: url('https://www.freeimg.cn/i/2024/02/08/65c49cd785a02.jpeg');
background-size: cover;
background-position: center;
.guanbi2{
position: absolute;
top: 0;
right: 0;
width: 20px;
height: 20px;
line-height: 20px;
text-align: center;
background: #fff;
cursor: pointer;
}
}
.deng-box,
.deng-box1 {
position: fixed;
top: -30px;
z-index: 999;
}
.deng-box1 {
right: 60px;
}
.deng {
position: relative;
width: 120px;
height: 90px;
margin: 50px;
background: #d8000f;
background: rgba(216, 0, 15, 0.9);
border-radius: 50% 50%;
-webkit-transform-origin: 50% -100px;
-webkit-animation: swing 3s infinite ease-in-out;
box-shadow: -5px 5px 50px 4px rgba(250, 108, 0, 1);
}
.deng-a {
width: 100px;
height: 90px;
background: #d8000f;
background: rgba(216, 0, 15, 0.2);
margin: 12px 8px 8px 8px;
border-radius: 50% 50%;
border: 2px solid #dc8f03;
}
.deng-b {
width: 45px;
height: 90px;
background: #d8000f;
background: rgba(216, 0, 15, 0.2);
margin: -4px 8px 8px 26px;
border-radius: 50% 50%;
border: 2px solid #dc8f03;
}
.shui {
width: 5px;
height: 40px;
background: #ffa500;
border-radius: 0 0 5px 5px;
}
.shui-a,
.shui-b,
.shui-c {
-webkit-animation: swing 4s infinite ease-in-out;
-webkit-transform-origin: 50% -20px;
}
.shui-a {
margin: -10px 0 0 40px;
}
.shui-b {
margin: -35px 0 0 59px;
}
.shui-c {
margin: -45px 0 0 77px;
}
.deng:before,
.deng:after {
position: absolute;
height: 12px;
width: 60px;
content: " ";
display: block;
border-radius: 5px 5px 0 0;
border: solid 1px #dc8f03;
background: #ffa500;
background: linear-gradient(to right, #dc8f03, #ffa500, #dc8f03, #ffa500, #dc8f03);
}
.deng:before {
top: -7px;
left: 29px;
}
.deng:after {
bottom: -7px;
left: 10px;
margin-left: 20px;
border-radius: 0 0 5px 5px;
}
.deng-t {
font-family: 华文行楷, Arial, Lucida Grande, Tahoma, sans-serif;
font-size: 1.8rem;
color: #dc8f03;
font-weight: bold;
line-height: 85px;
text-align: center;
}
.night .deng-t,
.night .deng-box,
.night .deng-box1 {
background: transparent !important;
}
@-moz-keyframes swing {
0% {
-moz-transform: rotate(-10deg)
}
50% {
-moz-transform: rotate(10deg)
}
100% {
-moz-transform: rotate(-10deg)
}
}
@-webkit-keyframes swing {
0% {
-webkit-transform: rotate(-10deg)
}
50% {
-webkit-transform: rotate(10deg)
}
100% {
-webkit-transform: rotate(-10deg)
}
}
@media (max-width: 768px) {
.deng-box,
.deng-box1,
.hengpi,
.duilian1,
.duilian2{
display: none;
}
}
</style>
<!-- 灯笼 1 -->
<div class="deng-box">
<div class="deng">
<div class="xian"></div>
<div class="deng-a">
<div class="deng-b">
<div class="deng-t"></div>
</div>
</div>
<div class="shui shui-a"></div>
<div class="shui shui-b"></div>
<div class="shui shui-c"></div>
</div>
</div>
<!-- 灯笼 2 -->
<div class="deng-box1">
<div class="deng">
<div class="xian"></div>
<div class="deng-a">
<div class="deng-b">
<div class="deng-t"></div>
</div>
</div>
<div class="shui shui-a"></div>
<div class="shui shui-b"></div>
<div class="shui shui-c"></div>
</div>
</div>
<!-- 对联 -->
<div class="hengpi">
<div class="guanbi">X</div>
</div>
<div class="duilian1">
<div class="guanbi1">X</div>
</div>
<div class="duilian2">
<div class="guanbi2">X</div>
</div>
<script>
document.querySelector('.guanbi').addEventListener('click', function () {
document.querySelector('.hengpi').style.display = 'none';
});
document.querySelector('.guanbi1').addEventListener('click', function () {
document.querySelector('.duilian1').style.display = 'none';
});
document.querySelector('.guanbi2').addEventListener('click', function () {
document.querySelector('.duilian2').style.display = 'none';
});
</script>🧨食用方法
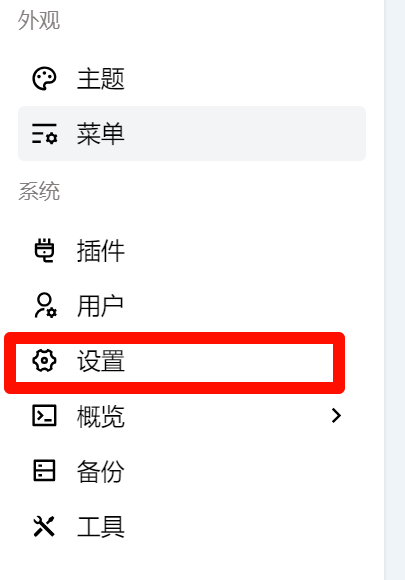
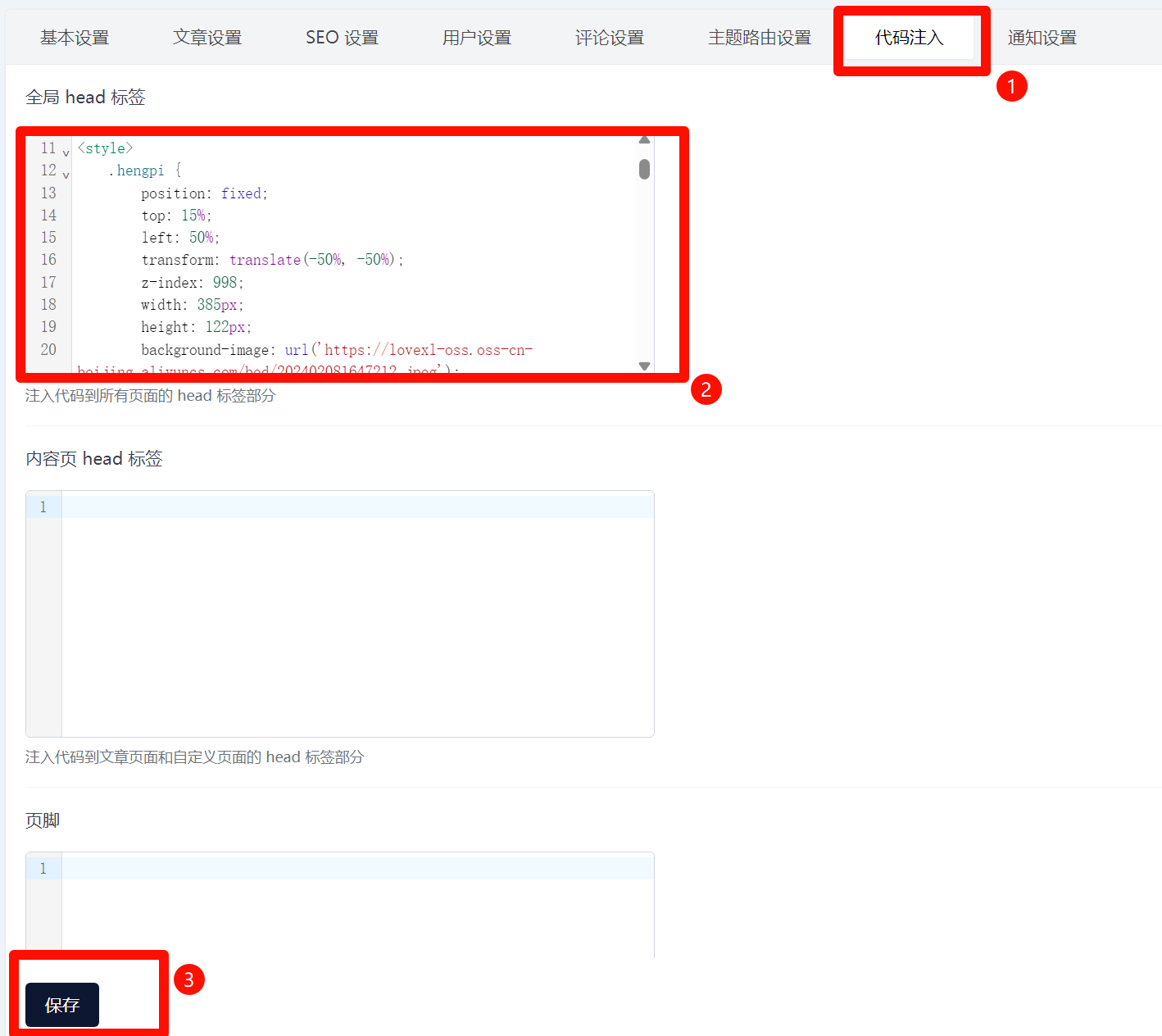
halo后台系统栏->设置->代码注入->把上面的代码贴进入就OK啦!


- 感谢你赐予我前进的力量
赞赏者名单
因为你们的支持让我意识到写文章的价值🙏
本文是原创文章,采用 CC BY-NC-ND 4.0 协议,完整转载请注明来自 郭同学的笔记本
评论
匿名评论
隐私政策
你无需删除空行,直接评论以获取最佳展示效果